Описание кейса
Для Websiteplanet.com я сделала разнообразные онлайн-тулзы. Задача: сделать понятные и удобные тулзы (их можно найти на сайте в разделе “Tools”).
Шаг 1 – Найти схожие тулзы
Для каждой тулзы клиент отправлял примеры-аналоги, но я также проводила свой поиск. На этом этапе задача — найти как можно больше аналогов.
Шаг 2 – Проанализировать конкурентов
Все найденные тулзы я анализировала: находила их сильные и слабые стороны, оценивала дизайн, юзабилити, эффективность. Наша новая тулза должна быть лучшей среди конкурентов.
Шаг 3 – Зарисовки
Собрав всю информацию воедино, я начинала рисовать на бумаге варианты будущей тулзы.
Шаг 4 – Проектирование
Я переносила макет в Photoshop. Здесь макет мог немного видоизмениться за счет разных метрик на бумаге и на экране компьютера.
Шаг 5 – Дизайн сопутствующих экранов
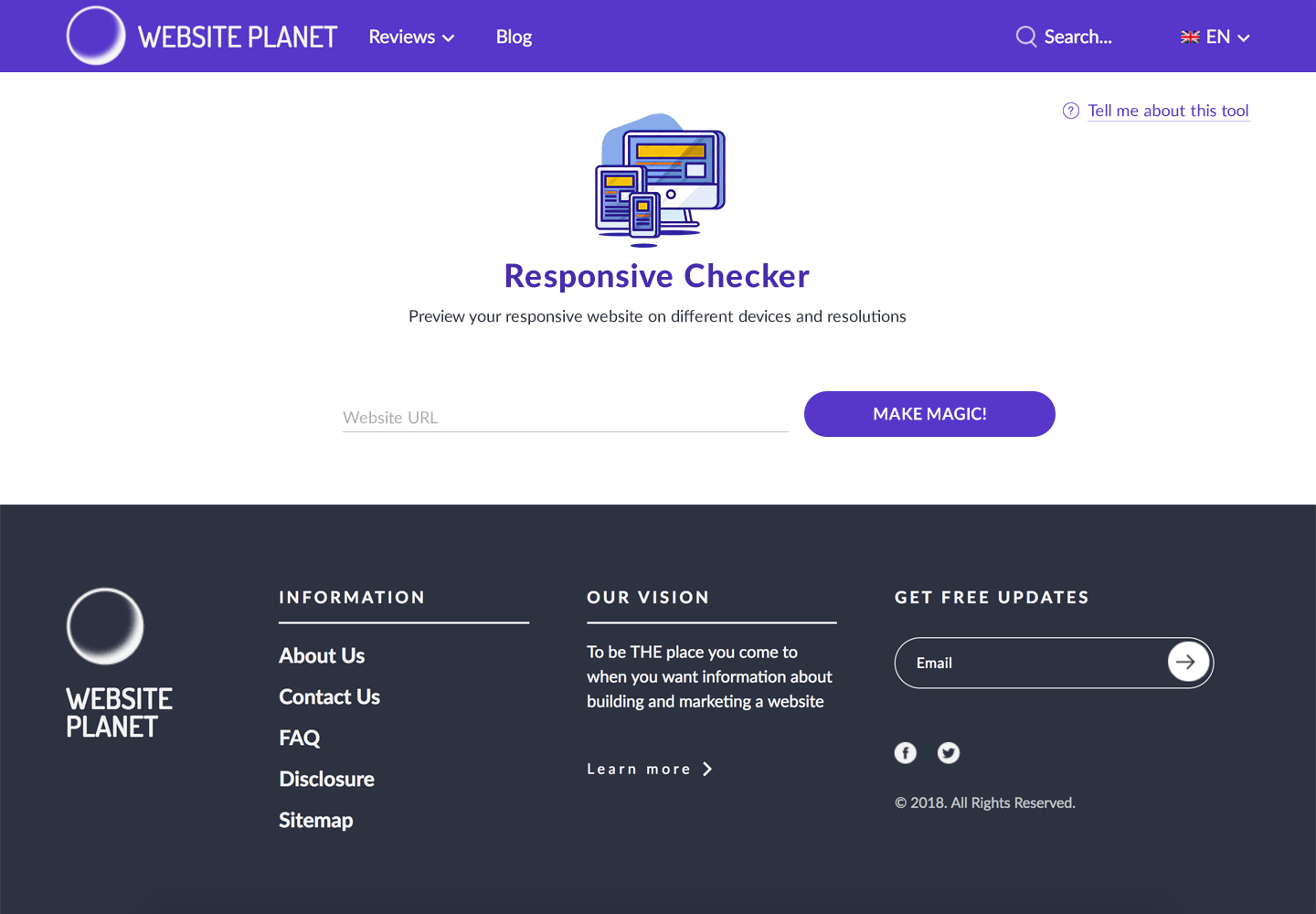
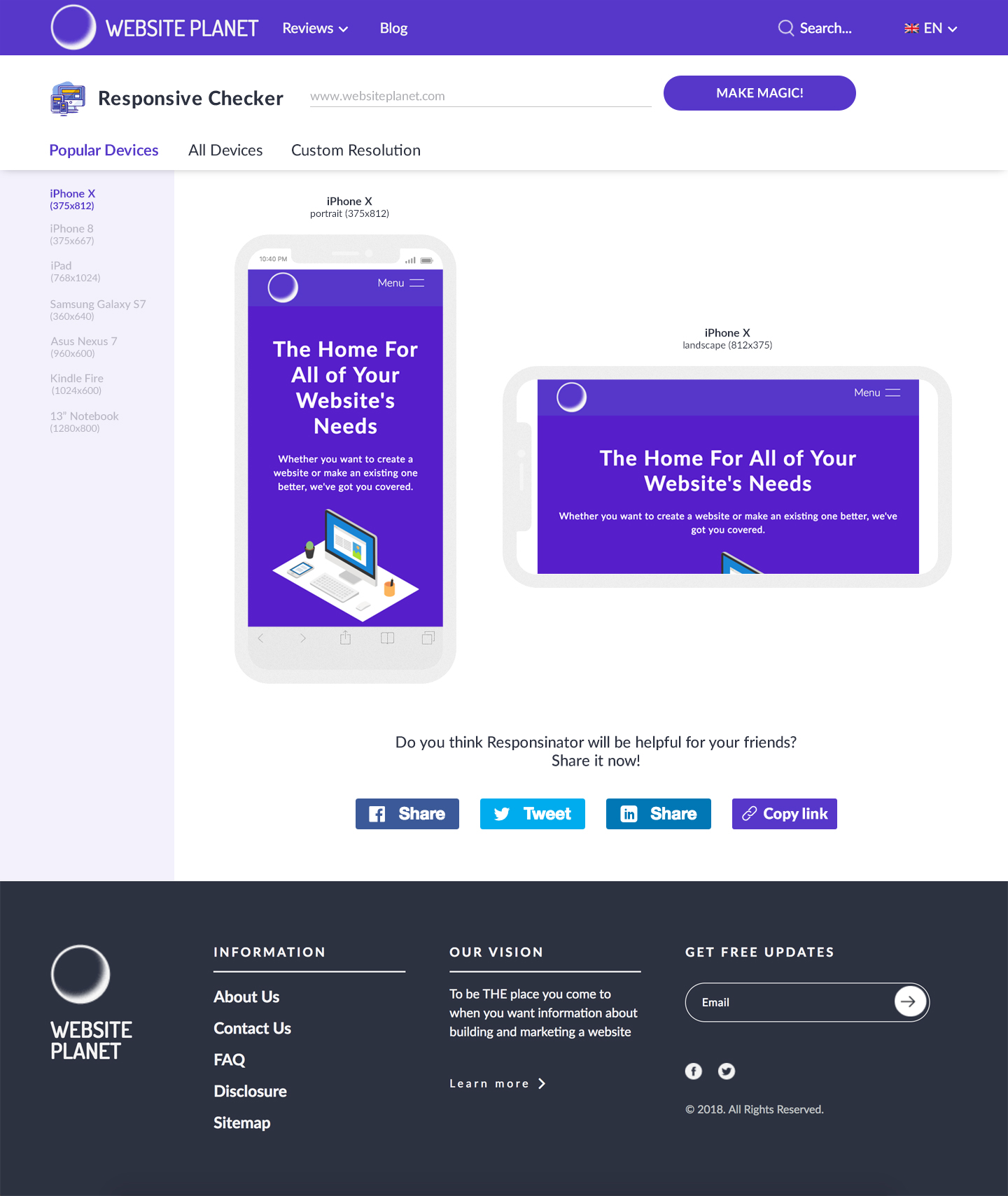
Довольно часто в тулзе есть несколько экранов: как минимум, стартовый, экран процесса и результат.
Шаг 6 – Презентация и обратная связь
Я показывала дизайн, поясняла и получала фидбэк. Пара правок, и тулза одобрена!
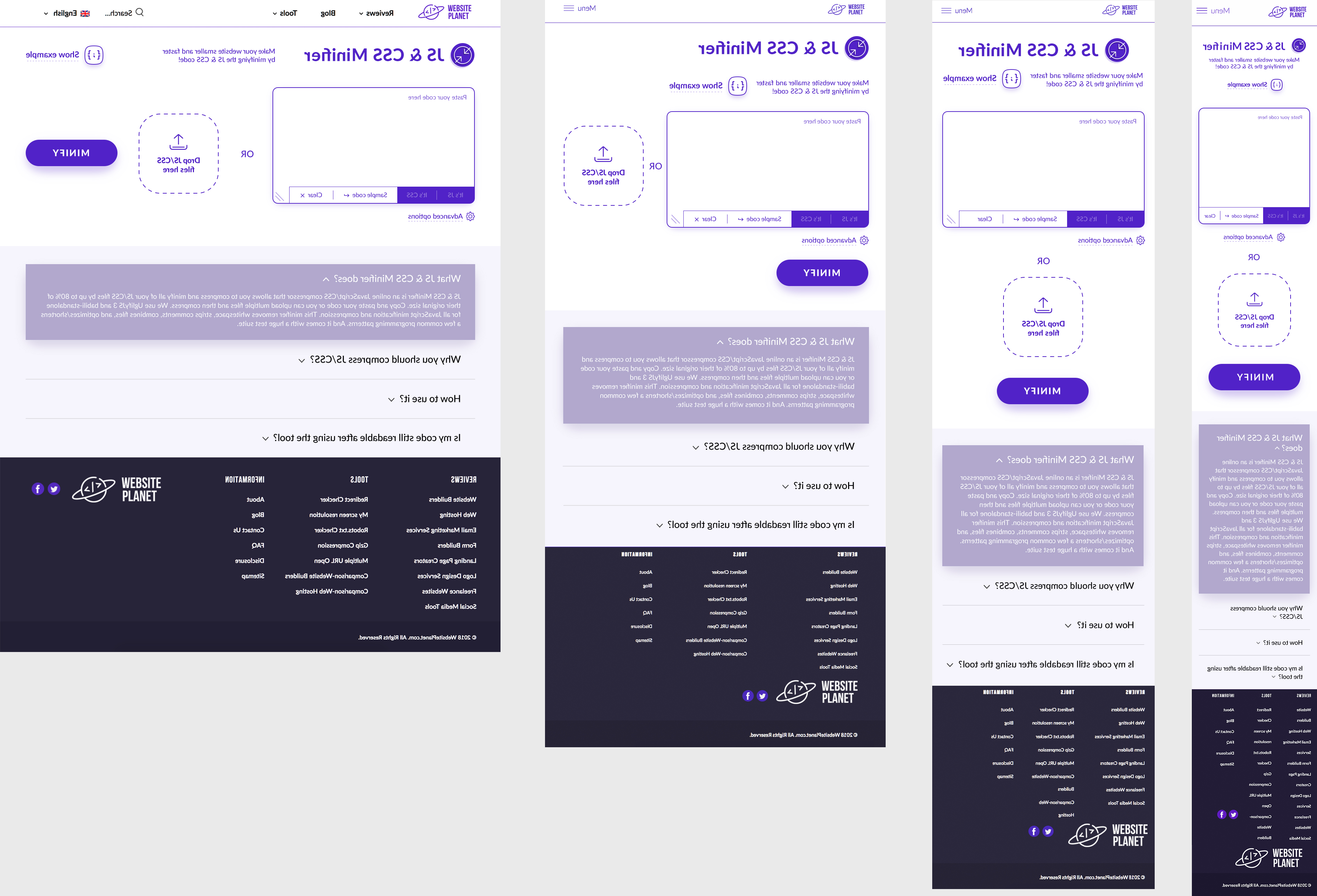
Шаг 7 – RTL и mobile
После утверждения тулзы я переходила к дизайну RTL (right-to-left – версия для языков, в которых письменность справа налево) и мобильных разрешений.
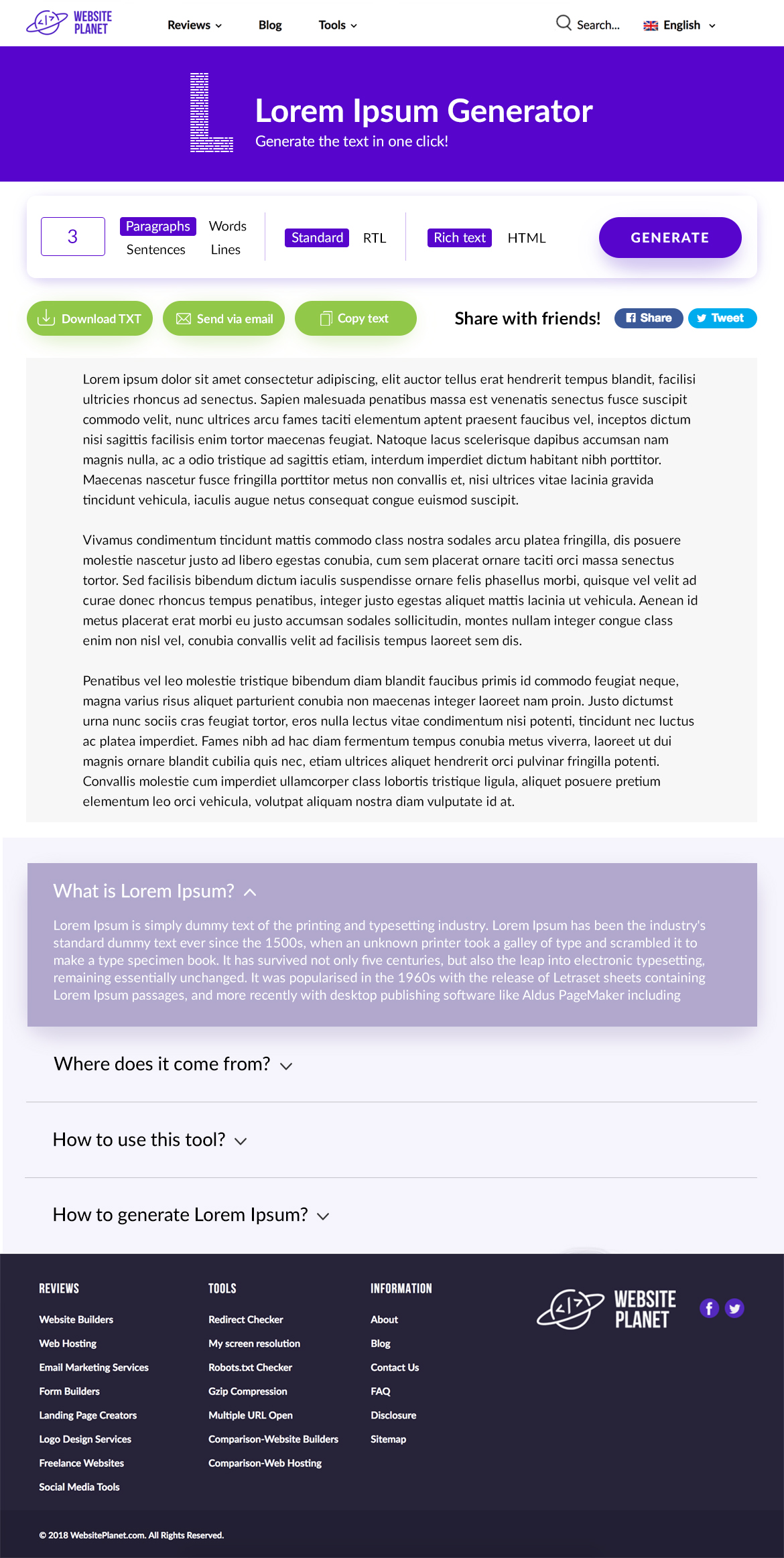
Тулзы, которые я создала:
Еще несколько тулз в процессе разработки.
P.S. А новый лого Websiteplanet — это тоже моя работа :)